微信小程序实现多图上传并且可以修改

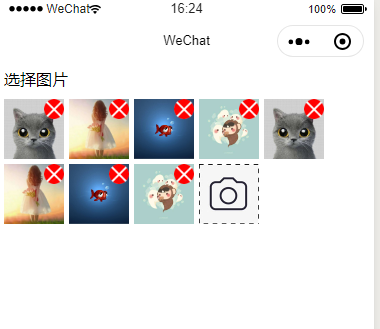
微信上传多图并且异步upload到服务器。网上搜到的一个只有上传功能,没有修改上传的功能。如果上传错了就没办法了。为了解决这个上传的问题,编写了下面这个代码,微信最多上传9张图片。上传之后图片上面有一个删除按钮,点击删除即可删除当前的图片然后重新再上传。这段代码有一个不完美的地方就是每次上传的图片都在最后面,不能调整顺序。
js里面存一个 pics的数组变量 这个数组最大长度是9 用来存储上传的图片的路径。上传成功一张图片就push一个路径进来。删除一张图片就在这个数组删除那个路径。
index.js
Page({
data: {
pics: [],
},
choosImg: function() {
var that = this;
var pics = that.data.pics;
wx.chooseImage({
count: 9 - pics.length,
sizeType: ['compressed'],
sourceType: ['album', 'camera'],
success(res) {
var imgs = res.tempFilePaths;
for (var i = 0; i < imgs.length; i++) {
wx.uploadFile({
url: "这里你的接收图片的url地址",
filePath: imgs[i],
name: "file",
formData: {
filetype: "image",
app: "supervise"
},
success: function(result) {
var resultData = JSON.parse(result.data);
pics.push(resultData.preview_url);
that.setData({
pics: pics,
})
}
})
}
}
})
},
removeImg :function(e){
console.log(e)
var that = this;
var pics = that.data.pics;
var index = e.currentTarget.dataset.index;
pics.splice(index,1);
that.setData({
pics : pics
})
}
})前端的 index.wxml代码很简单;通过判断pics的长度来显示是否有上传按钮;
<view style="margin:10rpx;">选择图片</view>
<block>
<view class="imageBox" wx:for="{{pics}}">
<image class="choosimg" src="http://v2.jianlianmeng.loc:808{{item}}"></image>
<image class="removeimg" src="/images/droupimg.png" bindtap="removeImg" data-index="{{index}}"></image>
</view>
<view class="imageBox" hidden="{{pics.length >= 9 }}">
<image class="choosimg" src="/images/cam.jpg" bindtap="choosImg"></image>
</view>
</block>一个简单的样式文件 index.wxss
.imageBox{position:relative;width:120rpx;height:120rpx; float:left; margin:10rpx 0 0 10rpx;}
.choosimg{width:120rpx;height:120rpx}
.removeimg{position: absolute;right:0;top:0; width:40rpx;height:40rpx;}打包代码:xcx_uploadimages.rar