关于禁止浏览器记录input的输入历史
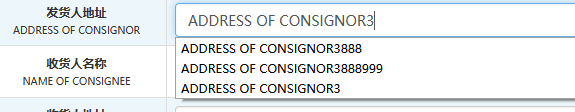
浏览器有个比较人性化的功能就是记录你输入的信息,免得让你多次输入的烦恼。就像下面

之前输入过的内容会在下次输入的时候作为备选项现出来点一下就填充好了。
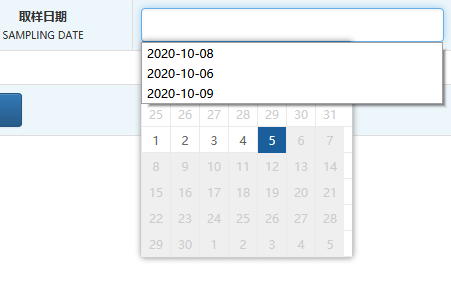
但是有时候浏览器的记录输入信息是很烦的一件事情 比如下面这个。直接历史记录挡住了下面的日期选择框。让我没有办法选择下面的日期。

解决这个问题很简单,html5 有个autocomplete 属性 他有 on 和 off两个值。autocomplete=on 是默认的,即可以自动完成填充,就是那种方便的输入方式。autocomplete=off 标识不自动填充,即解决下面图片挡住日期选择框的情况。
注释:autocomplete 属性适用于 <form>,以及下面的 <input> 类型:text, search, url, telephone, email, password, datepickers, range 以及 color。 属性值 值 描述 on 默认。规定启用自动完成功能。 off 规定禁用自动完成功能。
form 表单 autocomplete="on" 开启自动完成功能 email 表单 autocomplete="off" 关闭自动完成功能