checkbox 和radio 美化
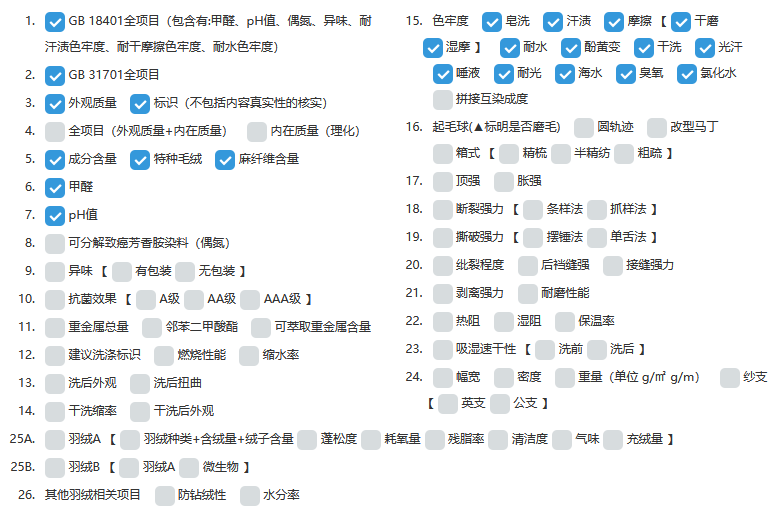
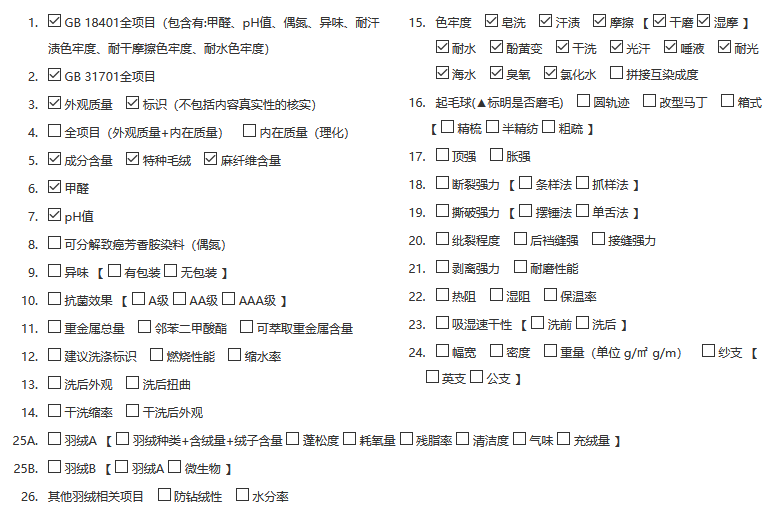
现在的浏览器显示已经做得可以了但是 checkbox 和radio 在数量少的时候没有问题当数量很多的时候 就很难分辨出来那个是被选中的那个是未被选中的,你看火狐浏览器下面的这些个checkbox是不是有些眼花缭乱:

这时候一个美化的插件就很有必要了,当然如果你是layui的忠实粉这个很简单就解决了对吧 点这里 至于如何使用,就去看layui的文档吧。很简单。但是我在web里面使用的是bootstrap,没有看到有这个的美化,如果在使用上layui的话有点儿大材小用了吧,所以我找到了这个 iCheck https://www.bootcss.com/p/icheck/ 这个比较功能单一不会那么臃肿,使用方法也很简单 就是引用css和js 然后在自己需要美化的checkbox上面做一下特效就可以了。
<link href="/public/js/icheck-1.0.3/skins/flat/blue.css" rel="stylesheet"> <script src="/public/js/icheck-1.0.3/icheck.min.js"></script>
<input type="checkbox"> <input type="checkbox" checked>
$(document).ready(function(){
$('input').iCheck({
checkboxClass: 'icheckbox_flat-blue',
});
})我是用的是蓝色模板下面是效果