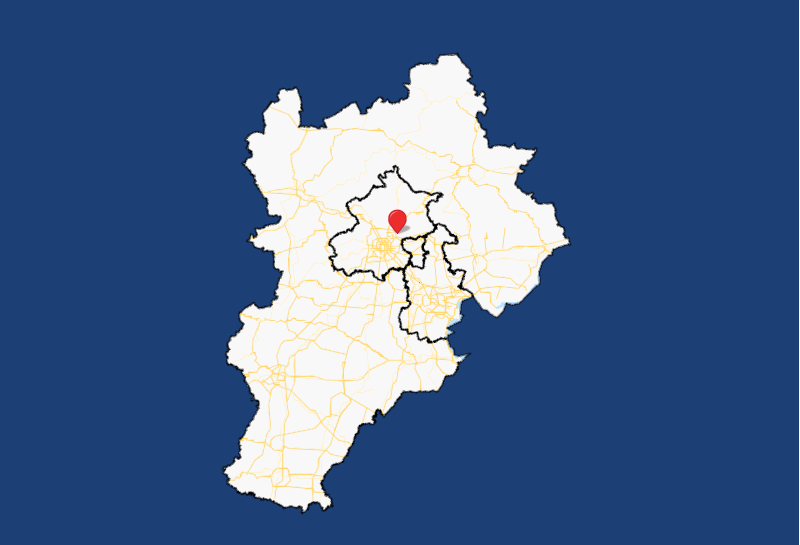
百度地图显示指定区域2

之所以说上面一个是坑是因为没有细看api文档。因为文档
http://lbsyun.baidu.com/index.php?title=loukongPolygon
里面说的很详细了关于Polygon的类参数是可以传数组的。这些数组就是多边形的每一个点位。
有了洞的制作方法。那么我们只需做到在整个背景下把想要显示的区域做成重合就行了。
背景点位
var background = '-180,90;180, 90;180, -90;-180, -90';
剩下的就是我们要显示的区域的点了
var background = '-180,90;180, 90;180, -90;-180, -90';
var boundaryArr = [background];
bd.get('河北省', function (rs) {
// console.log('外轮廓:', rs.boundaries[0]);
// console.log('内镂空:', rs.boundaries[1]);
// 获取行政区域的点位
boundaryArr.push(rs.boundaries[0]);
if(rs.boundaries[1]){
boundaryArr.push(rs.boundaries[1]);
}
});这样再画遮盖就好了没有必要吧人家做好的多边形拆出来画四个外角了。
setTimeout(function(){
//4.添加环形遮罩层
var ply1 = new BMapGL.Polygon(boundaryArr, {
strokeColor: "#000000",
fillColor: "#1C3F75",
fillOpacity: 1,
strokeOpacity: 0.5,
strokeWeight: 2
});
//建立多边形覆盖物
map.addOverlay(ply1);
},2000)源代码: