手机端省市三级联动js

自己在写一个拼车公众号,用到省市三级联动,网上找到一个非常好用,前提是在pc页面或者是手机浏览器界面,但是发现在微信自带浏览器里面并不好用,不弹窗,于是在网上找有此功能的代码,找到好多但是都是一个页面里面只有一个三级联动有效,无法不修改的情况下实现同一个页面里面有多个三级联动的效果。于是趁周末的时候自己写了一个js自己写的好用多啦 哈哈,把代码放一下。
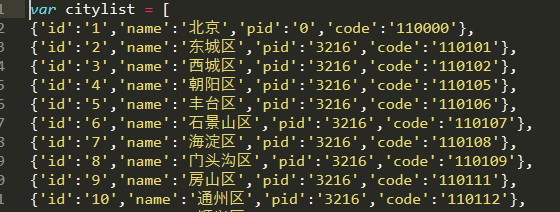
0、首先我有一个数据库记录的是全国的省市县 有需要的可以来拿。
0.1、通过自己写个程序生成了一个全国省市县的js数据文件,为的就是让我的js里面的数据可我后台数据库内的数据能够完全一致,因为网上找的js文件和我数据库里面的城市id不一样导致我的其他数据混乱。想过使用ajax从数据库拿数据,但是觉得有点儿不够快。如果有需要的朋友可以修改里面的js换成ajax的。反正我是用着自己的方便。
1、前段html代码的实现
<input id="city" style="color:#d7d7d7;padding-left:5px;" data-input_province_name="from_where_province" data-input_city_name="from_where_city" data-input_town_name="from_where_town" placeholder="请选择城市" />
这里有三个自定义的data 就是后面你可能用到的input 的name在上面的input里面自定义
<input type="hidden" name="from_where_town" id="from_where_town" > <input type="hidden" name="from_where_city" id="from_where_city"> <input type="hidden" name="from_where_province" id="from_where_province">
2、然后是一个隐藏的大div 里面是一个tab切换,用来切换省市县
<div class="selectCityFix"> <div class="cityTab"> <div class="cityTabName cityCurrent tabNameProvince"><a>选择省份</a></div> <div class="cityTabName tabNameCity"><a>选择城市</a></div> <div class="cityTabName tabNameTown"><a>选择区县</a></div> <div class="cityTabName tabClose" onclick="resetCity()"><a>关闭</a></div> </div> <div class="cityLists"> <div class="cityList cityListProvince"></div> <div class="cityList cityListCity"></div> <div class="cityList cityListTown"></div> </div> </div>
<style>
.selectCityFix{position:fixed; left:0; bottom:0; height:300px; width:100%; display:none; }
.cityTab{height:40px; line-height:40px; border-bottom:1px solid #dedede; background:#f0f0f0}
.cityTabName{float:left; width:25%; text-align:center;}
.cityTabName:last-child a{border:none;}
.cityTabName a{border-right:1px solid #dedede; display:block;}
.cityCurrent{background:rgb(132,194,84); color:#ffffff;}
.cityLists{height:260px; overflow-y:auto;}
.cityLists .cityListData{display:block; padding-left:15px; line-height:40px; border-bottom:1px solid #ededed;}
.cityListCity,.cityListTown{display:none;}
</style>3、数据文件要引用
<script type="text/javascript" src="/static/js/cityDataJson.js"></script> <script src="/static/js/selectCity.js"></script>
第一个是数据文件

第二个是一些操作

代码贴太多了直接放文件吧,我把城市切换的tab放在js里面了(这里插播一个笑话:程序员最讨厌的两件事一个是写注释,另一个是看别人的代码没有注释)
4、最后在引用的html页面写一段js代码
<script type="text/javascript">
$(document).ready(function(){
$(".cityTab div").click(function(){
var tabIndex = $(this).index();
cityTab(tabIndex)
})
selectCity('#city');
//selectCity('#to_where');页面里面有几个就写几个吧
});
</script>附件: